Le champ Menu déroulant permet d'utiliser une liste de choix qui déroule comme choix de réponse.
Le champ Menu déroulant permet à l'utilisateur de sélectionner une ou plusieurs options. Ce type de champ permet l'économie d'espace puisque le champ est sur une seule ligne.
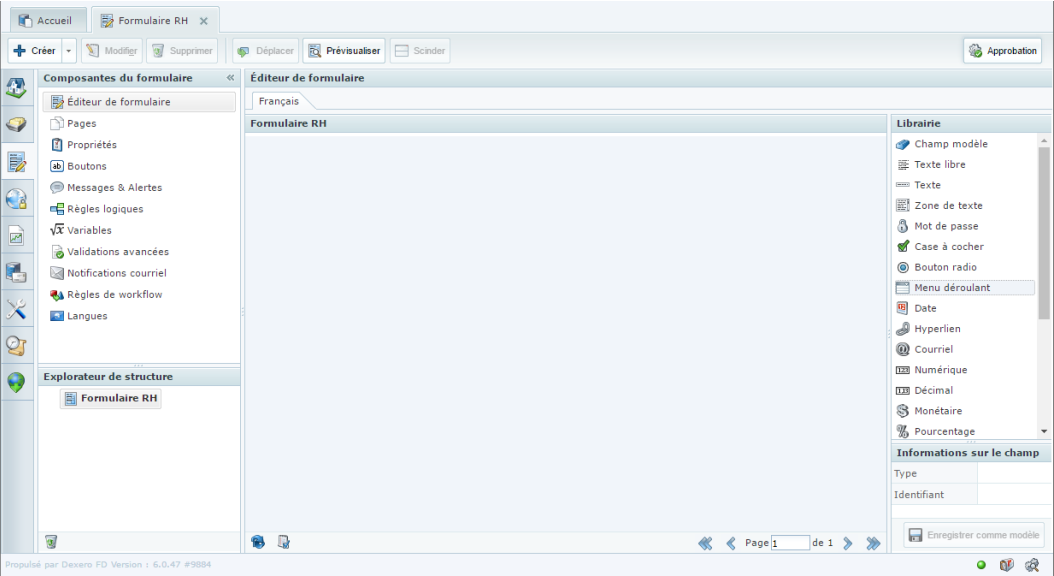
Sous l'éditeur de formulaire, la librairie des champs que vous pouvez ajouter à votre formulaire se trouve à votre droite:

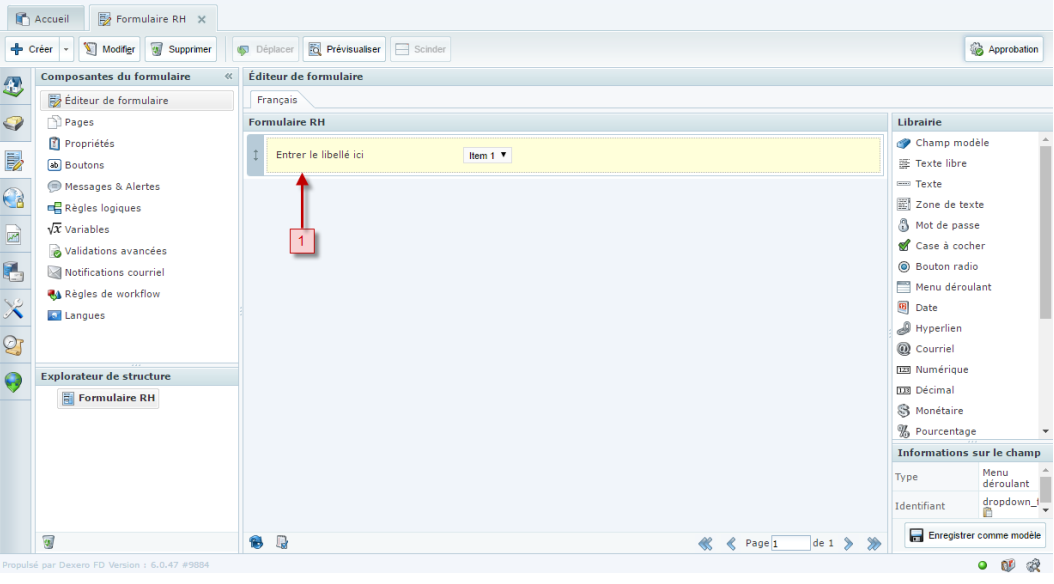
Voici maintenant à quoi ressemble la fenêtre éditeur de formulaire:

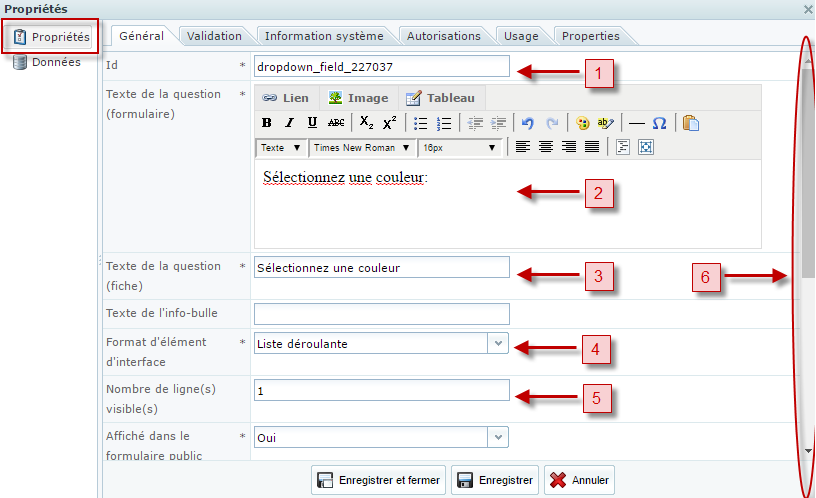
Une fenêtre vous menant au détail du champ Menu déroulant s'ouvrira:
Notez qu'il est possible de sélectionner case à cocher, bouton radio ou menu déroulant directement sous format d'élément d'interface ou encore en choisissant le champ dans la librairie.
Vous serez alors sous l'onglet général et propriétés:
Pour la suite vous référez aux étapes 7 et suivantes sous le chapitre case à cocher puisque les étapes sont les mêmes. (cliquez ici pour voir l'information)