Le champ Date permet d'afficher une option de sélection de dates.
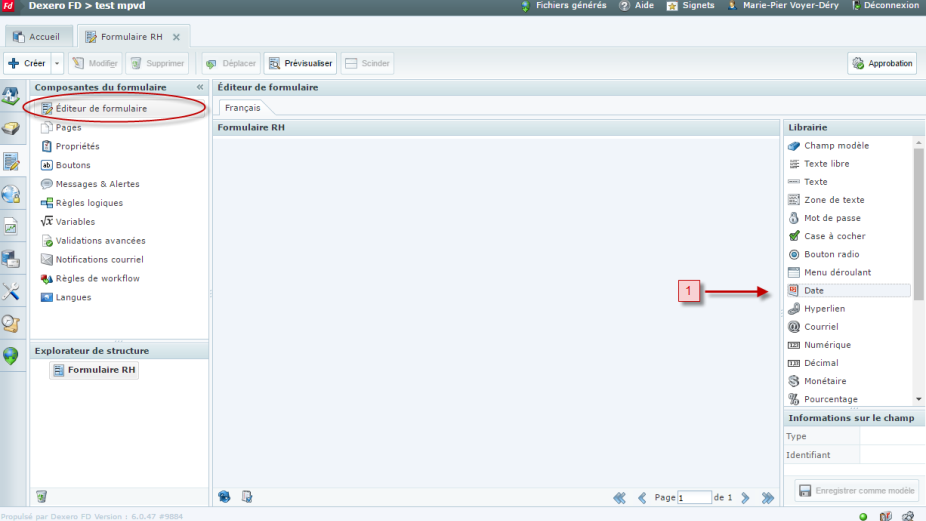
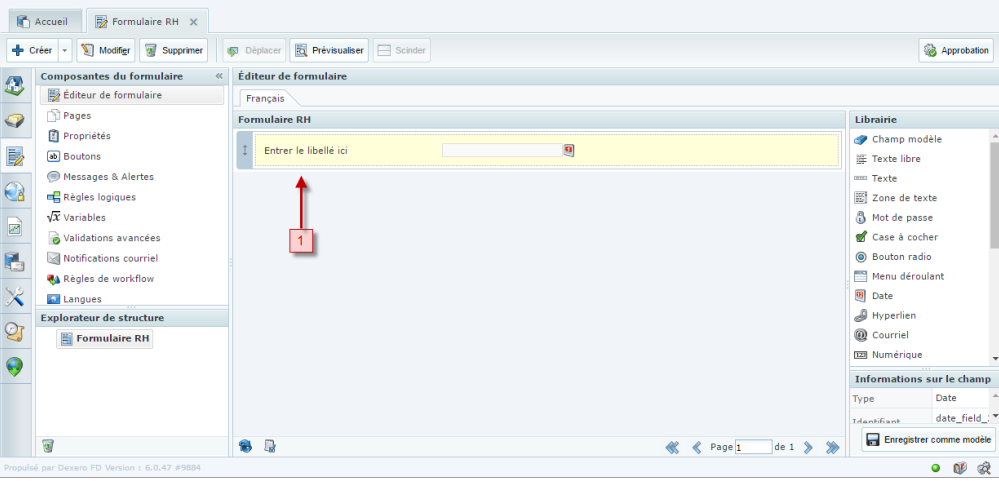
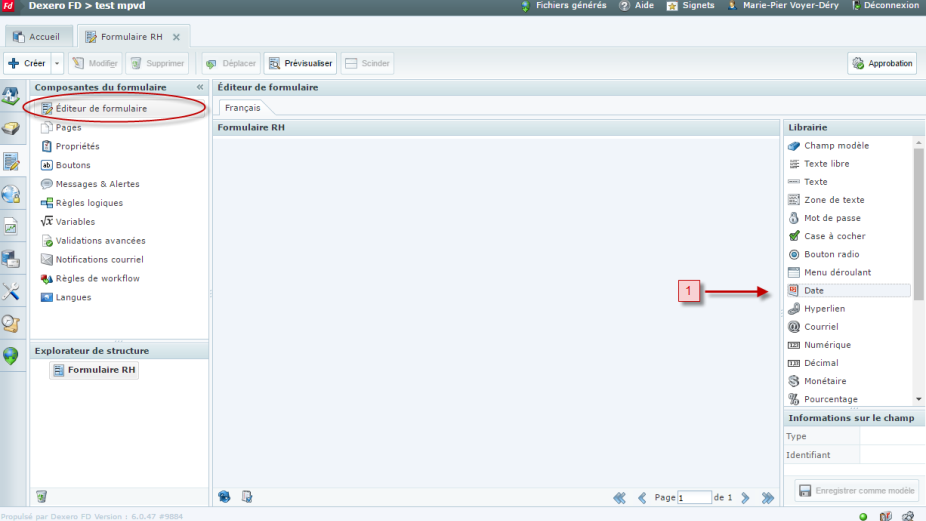
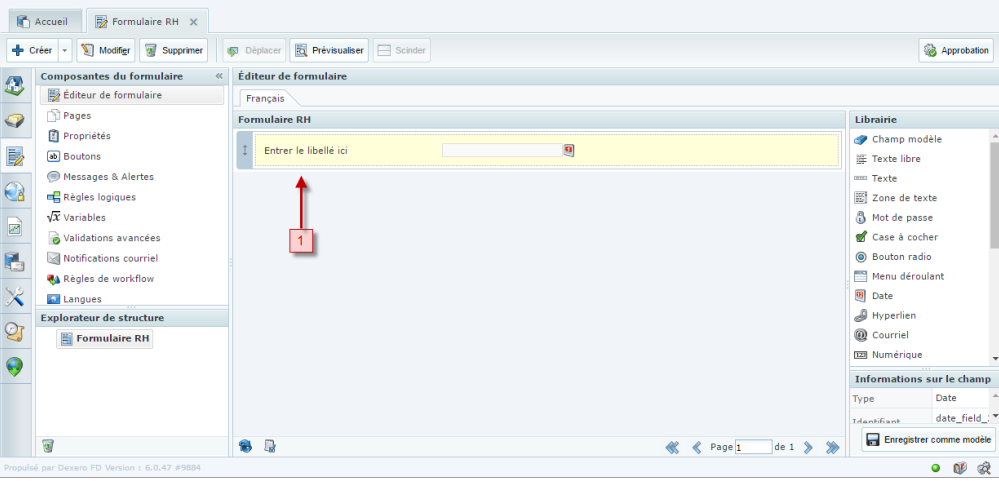
Sous l'éditeur de formulaire, la librairie des champs que vous pouvez ajouter à votre formulaire se trouve à votre droite.
- Sélectionnez Date et glissez-le sous votre formulaire

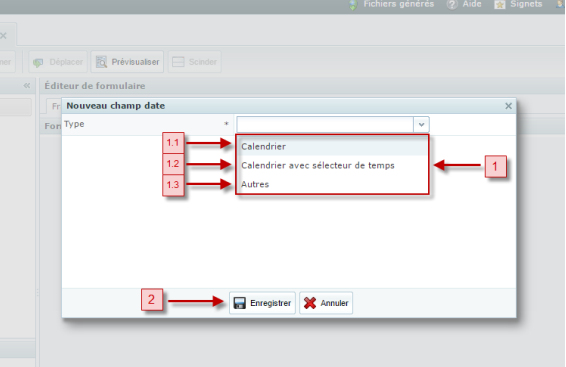
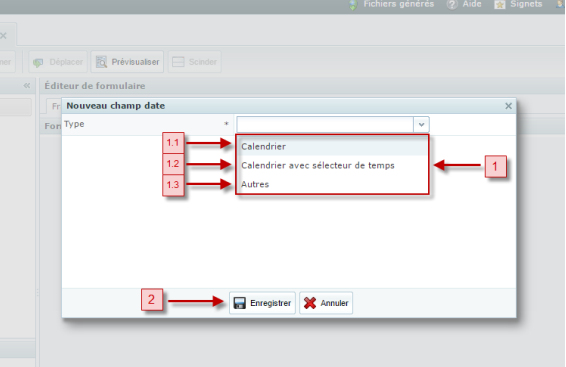
Voici la fenêtre qui vous apparaîtra lors que vous aurez glissé votre champ date dans l'éditeur de formulaire:
- Vous tout d'abord choisir une des 3 options entre calendrier, calendrier avec sélecteur de temps et autres (ce choix peut être modifié par la suite sous affichage et type) L'affichage du champ date va varier en fonction de l'option choisie.
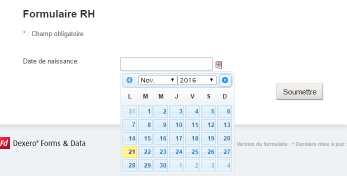
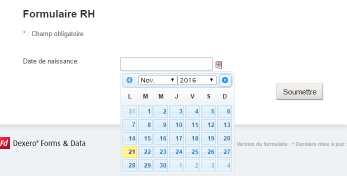
1.1 Option calendrier
Le champ Date permet la saisie et la validation des dates.
Une fenêtre contextuelle contenant un calendrier s'affiche afin de faciliter la saisie de la date.
Voici un exemple de ce à quoi peut ressembler l'option calendrier:

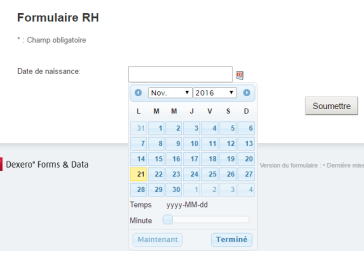
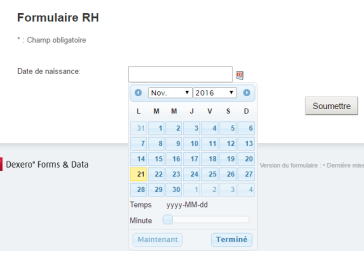
1.2 Option calendrier avec sélecteur de temps
Le champ calendrier permet la saisie et la validation des dates.
Une fenêtre contextuelle contenant un calendrier s'affiche afin de faciliter la saisie de la date et l'heure.
Voici un exemple de ce à quoi peut ressembler l'option calendrier avec sélecteur de temps en ligne

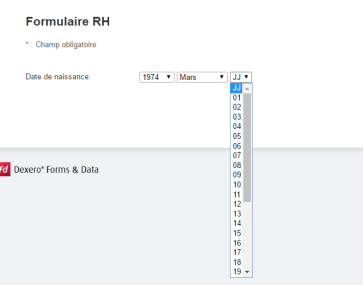
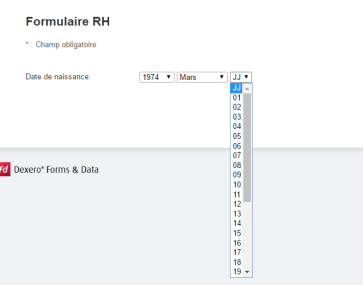
1.3 Option Autres
Le champ calendrier permet la saisie et la validation des dates.
L'affichage de la date s'effectue sous forme de menus déroulants (année/mois/jour/heures/minutes). Pour ajouter ce type au formulaire, sélectionner les éléments à afficher.
Voici un exemple de ce à quoi peut ressembler l'option calendrier avec sélecteur de temps en ligne

- Enregistrer votre choix pour que le champ apparaisse dans la fenêtre de l'éditeur de formulaire.

Enregistrer votre choix pour que le champ apparaisse dans la fenêtre de l'éditeur de formulaire.

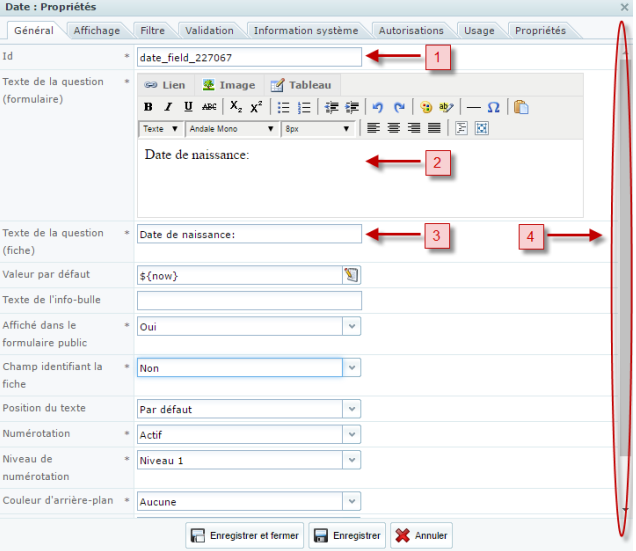
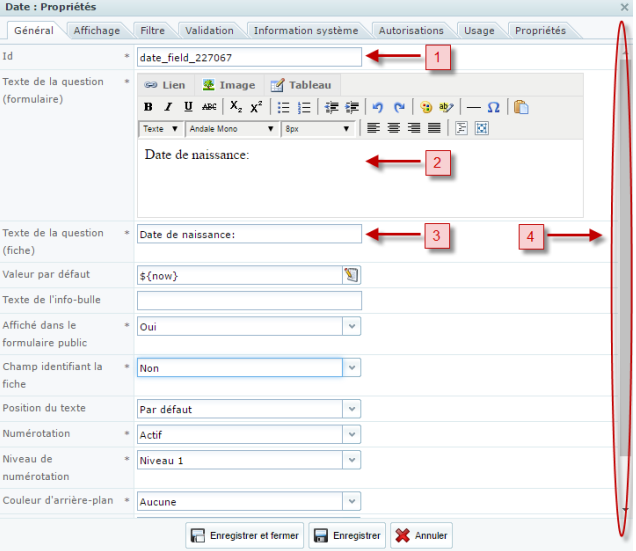
Sous l'onglet général:
- ID: Nommer l'Id du champ (il est plus facile de nommer le champ Id pour se retrouver dans d'autres fonctionnalités plus avancées) sinon laisser celui par défaut.
- Texte de la question (formulaire): Inscrire votre texte de question dans l'espace réservé à cet effet.
- Texte de la question (fiche): Indiquer le texte de la question (faire un résumé).
- Descendre la barre de défilement pour avoir accès à tous les champs à remplir.

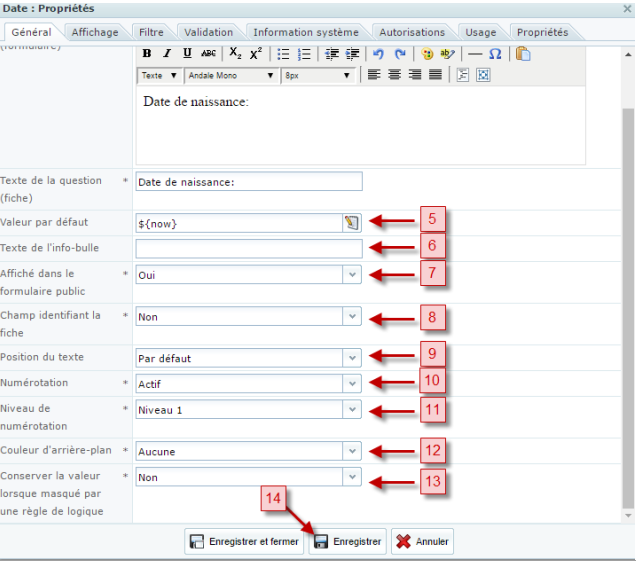
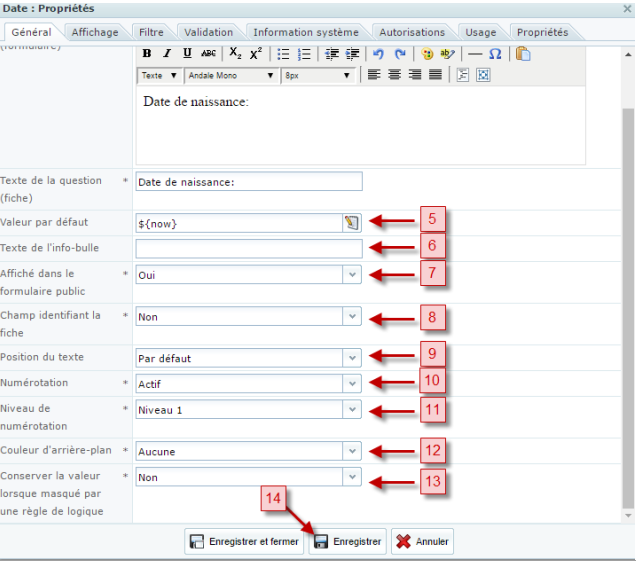
(suite de l'onglet général)
- Valeur par défaut: Permets d'afficher une date préremplie (mais il est possible de la changer) exemple now: va mettre par défaut la date du jour.
- Texte de l'info bulle: Permets de mettre une info bulle (point d'interrogation donnant de l'information complémentaire) indiquez le message que vous désirez voir apparaître dans l'info bulle.
- Affiché dans le formulaire public: Vous permet de décider si vous désirez que cette question soit disponible pour le répondant en ligne ou visible seulement pour les administrateurs à l'interne .
- Champ identifiant la fiche: Permets de décider si nous voulons que ce soit ce champ qui identifie la fiche (exemple: si nous cochons oui, le champ nom de l'entreprise va apparaître dans les champs de la fiche).
- Position du texte: Vous permet de décider si vous désirez que la question soit à gauche ou au-dessus du texte.
- Numérotation: (vous pouvez le laisser inactif par défaut) Activez le seulement si vous voulez numéroter les questions de votre formulaire.
- Niveau de numérotation: Permets de préciser à quel niveau du questionnaire se situe la question. Le point de référence de est le niveau de la question parent.
Exemple: si la question parent est la question 3, le niveau de numérotation sera 3.1 ou 3.2 selon le nombre de sous questions. (cliquer ici pour un exemple plus précis)
- Couleur de l'arrière-plan: Permets de mettre une couleur dans le champ de la réponse.
- Conserver la valeur lorsque masquée par une règle logique: Lors d'une modification de fiche, permets de conserver la réponse du champ même si cette question est masquée par une règle logique.
(Cette fonctionnalité est surtout pertinente si vous avez des règles logiques différentes pour chaque utilisateur, référez-vous au cas type d'utilisation pour plus d'explications)
- Enregistrer pour conserver les modifications.

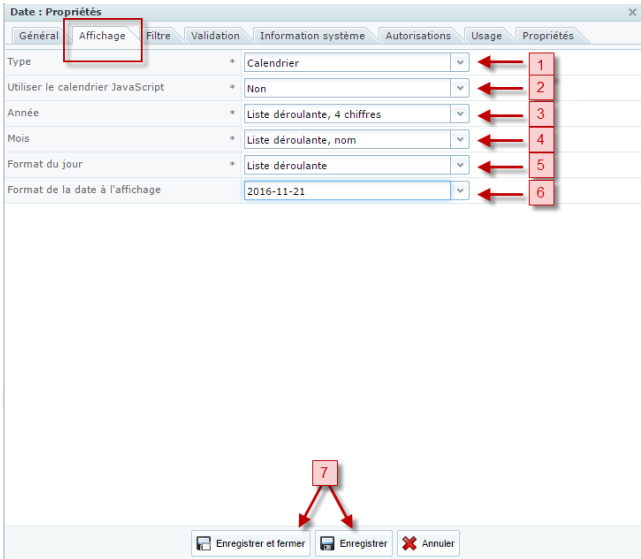
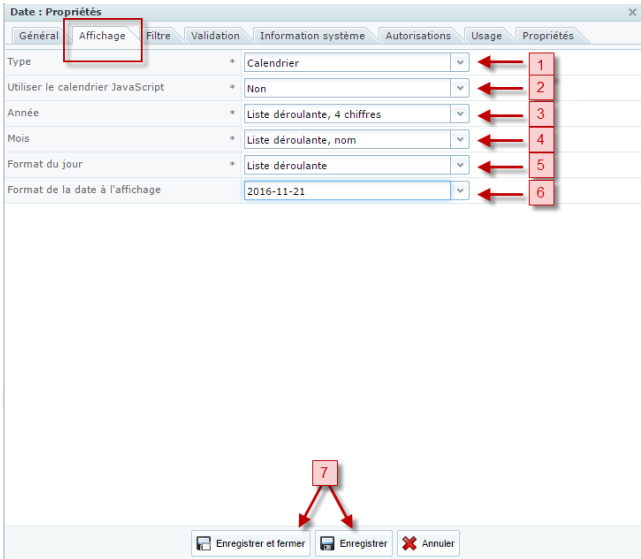
Sous l'onglet affichage:
- Type: Permets de changer le format de l'affichage de la date, soit calendrier, calendrier avec sélecteur de temps ou autre.
- Utiliser le calendrier JavaScript: Permets d'afficher le calendrier qui permet de sélectionner la date directement.
- Année: Choisir parmi les options d'affichage, soit: Liste déroulante, 4 chiffres ou Champ texte, 4 chiffres ( il est préférable de le laisser par défaut à Liste déroulante, 4 chiffres).
- Mois: Choisir parmi les options d'affichage, soit: Liste déroulante, nom, Champ texte, Liste déroulante et Liste déroulante, 3 lettres ( il est préférable de laisser l'option par défaut).
- Format du jour: Choisir parmi les options d'affichages, soit: Liste déroulante ou Champ texte ( il est préférable de laisser l’option par défaut).
- Format de la date à l'affichage: Plusieurs options d'affichages s'offrent à vous sélectionner celle qui vous convient le mieux (il est toutefois recommandé de laisser l'information par défaut).
- Enregistrer et fermer ou enregistrer.

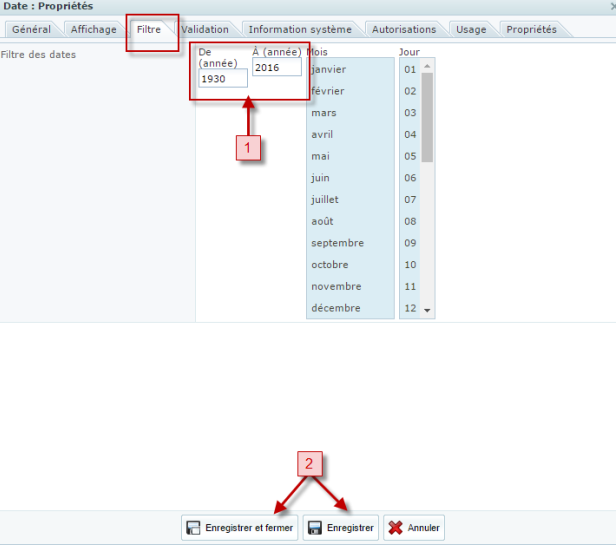
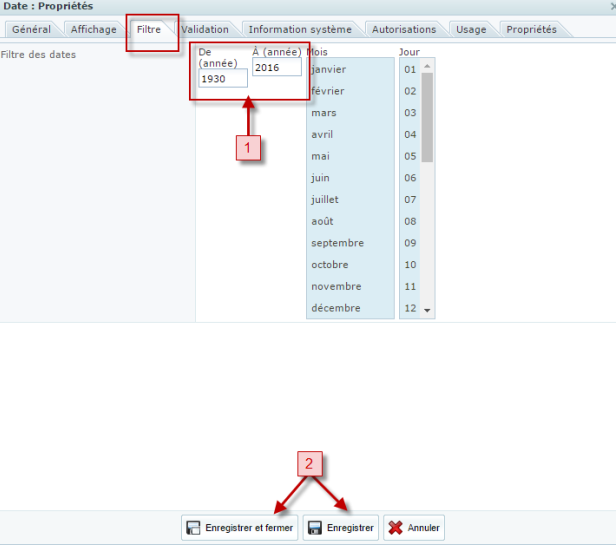
Sous l'onglet filtre:
- Il est possible de limiter les dates disponibles au niveau des années.
- Cliquer sur enregistrer ou enregistrer et fermer (si vous avez terminé les modifications).

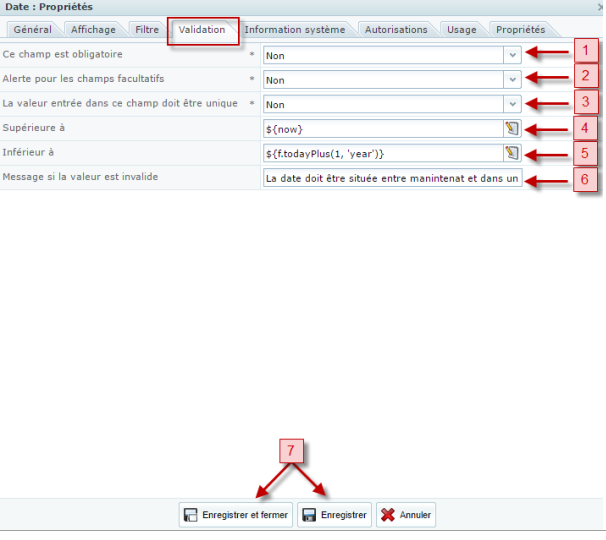
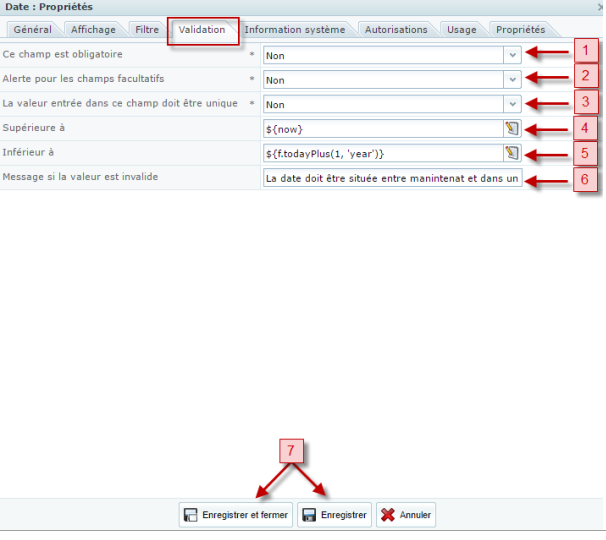
Sous l'onglet validation:
- Ce champ est obligatoire: Permets de rendre le champ obligatoire ou non (s'il est obligatoire, le répondant ne peut pas changer de page si le champ n'est pas rempli).
- Alerte pour les champs facultatifs: Permets de donner un message d'alerte spécifiant qu'il manque une donnée, mais il est possible d'outrepasser ce message et de changer de page dans le formulaire.
- La valeur entée dans ce champ doit être unique: Permets de décider si cette valeur doit être unique ou non au formulaire.
- Supérieure à: Il est possible de déterminer une date minimum. Exemple: si le répondant sélectionne une date, qui est plus ancienne que maintenant, il aura un message d'erreur.
- Inférieur à: Il est possible de déterminer une date maximum. Exemple: si le répondant sélectionne une date qui est plus grande que maintenant plus un an, il aura un message d'erreur.
- Message si la valeur est invalide: Permets de personnaliser le message d'erreur si les valeurs déterminées ne sont pas respectées.
- Enregistrer et fermer ou enregistrer.