Le champ Bouton radio permet d'utiliser des cases à cocher comme choix de réponse.
Le champ Boutons radio s'utilise en groupe de deux ou plusieurs boutons. L'utilisateur peut sélectionner une seule réponse parmi plusieurs possibles.
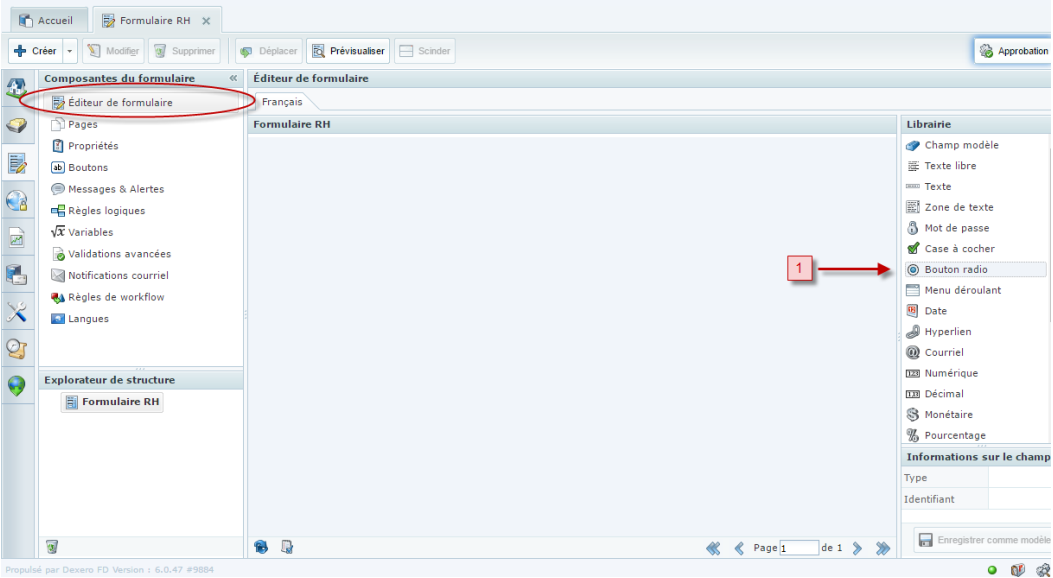
Sous l'éditeur de formulaire, la librairie des champs que vous pouvez ajouter à votre formulaire se trouve à votre droite:

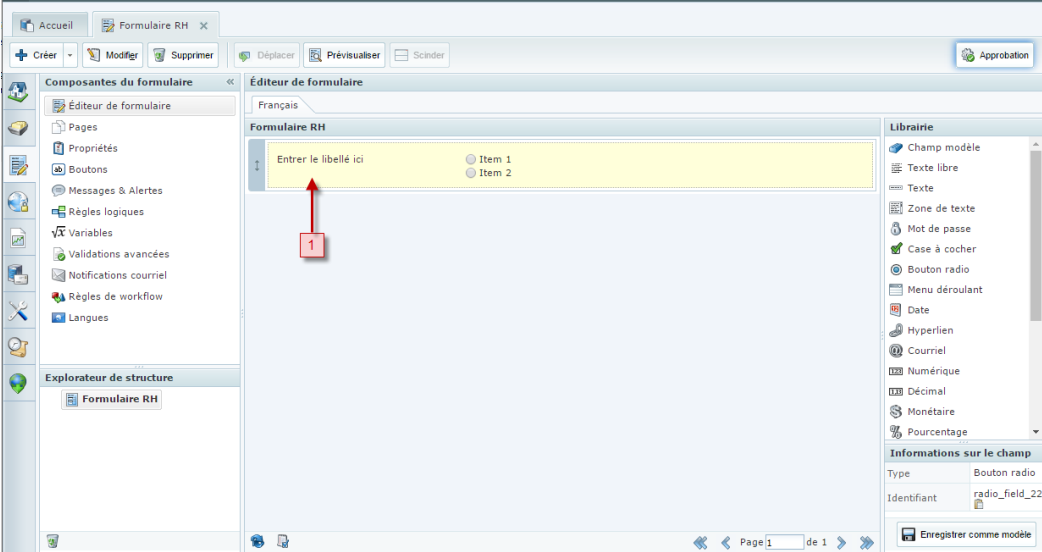
Voici maintenant à quoi ressemble la fenêtre éditeur de formulaire:

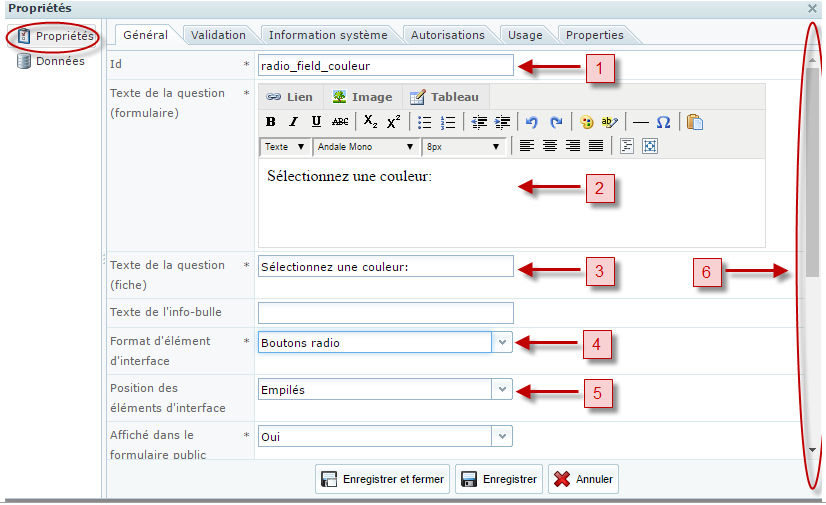
Une fenêtre vous menant au détail du champ Bouton radio s'ouvrira:
Notez qu'il est possible de sélectionner case à cocher, bouton radio ou menu déroulant directement sous format d'élément d'interface ou encore en choisissant le champ dans la librairie.
Vous serez alors sous l'onglet général et propriétés:
dans le cas ici bas nous allons le laisser à case à cocher.
Pour la suite vous référez aux étapes 7 et suivantes sous le chapitre case à cocher puisque les étapes sont les mêmes. (cliquez ici pour voir l'information)