Cases à cocher

Le champ Case à cocher permet d'utiliser des cases à cocher comme choix de réponse.
L'utilisateur peut cocher un ou plusieurs choix lorsqu'il y a plusieurs possibilités de réponses.
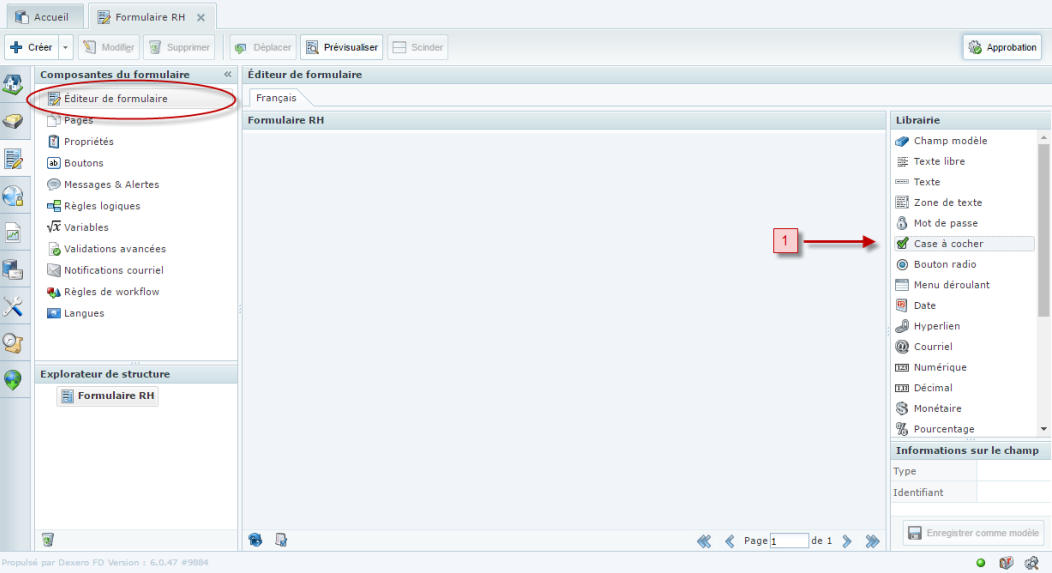
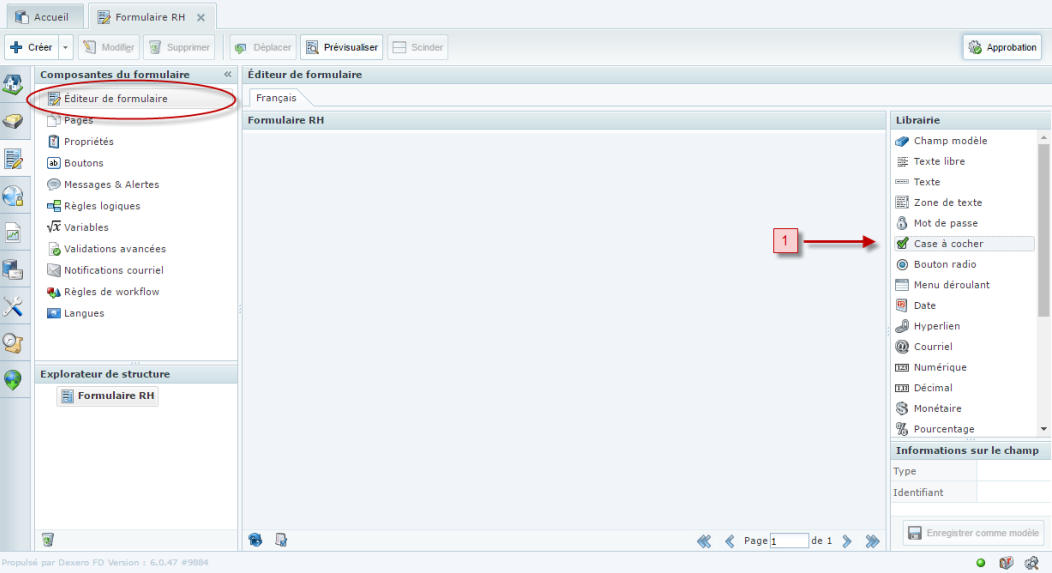
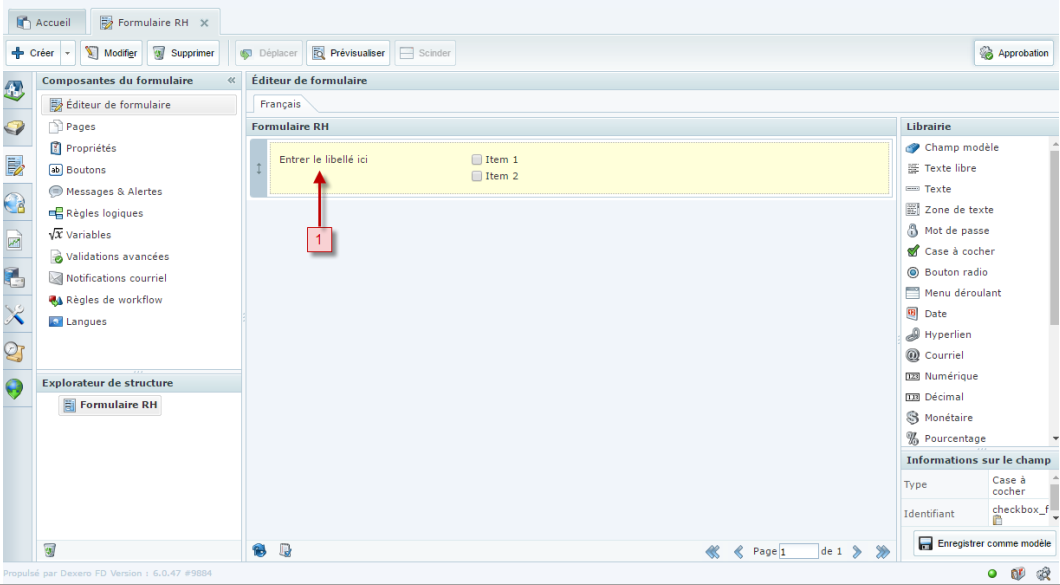
Sous l'éditeur de formulaire, la librairie des champs que vous pouvez ajouter à votre formulaire se trouve à votre droite.
- Sélectionnez Case à cocher et glissez-le sous votre formulaire.

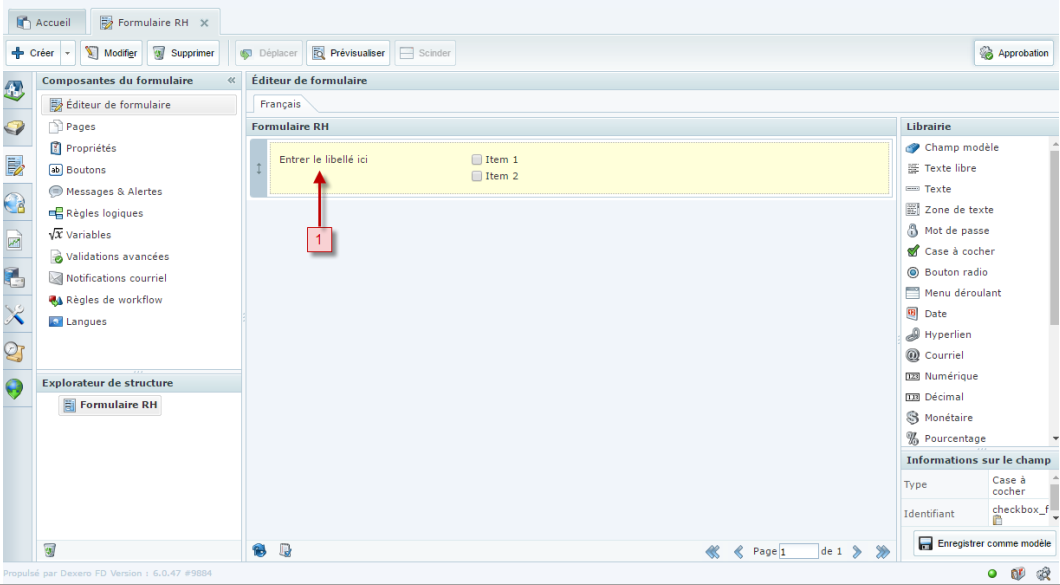
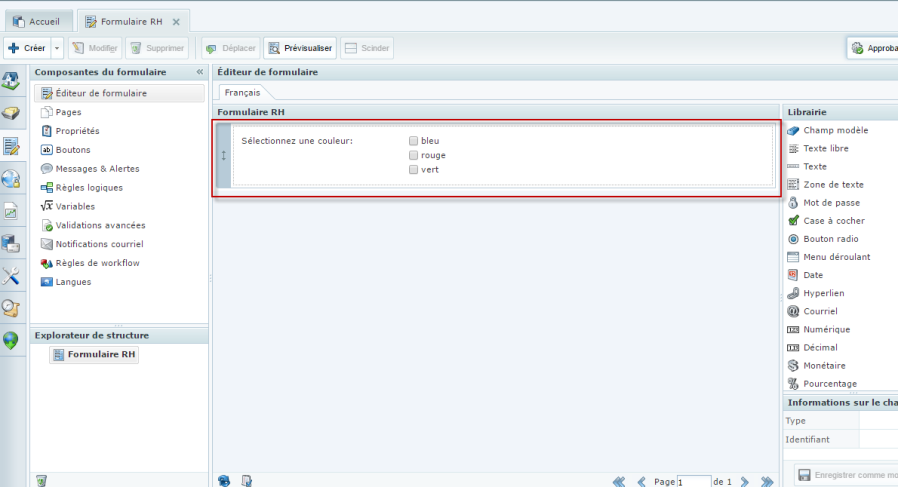
Voici maintenant à quoi ressemble la fenêtre éditeur de formulaire:
- Double cliquer sur entrer le libellé ici pour accéder au détail du champ.

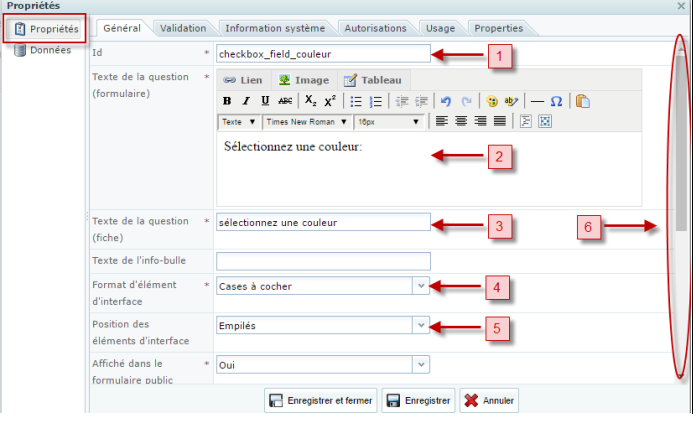
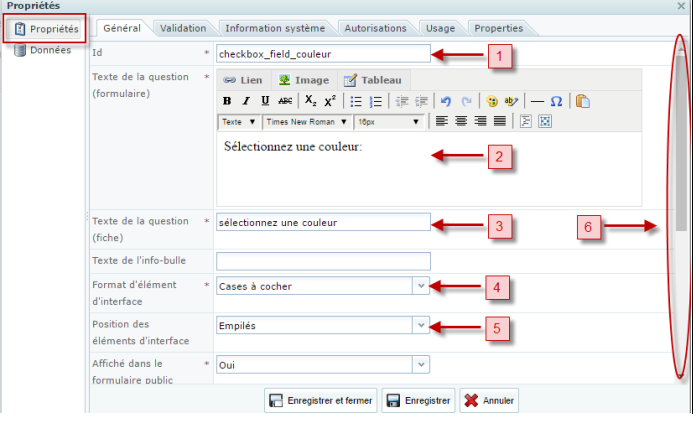
Une fenêtre vous menant au détail du champ Case à cocher s'ouvrira:
Notez qu'il est possible de sélectionner case à cocher, bouton radio ou menu déroulant directement sous format d'élément d'interface ou encore en choisissant le champ dans la librairie.
Vous serez alors sous l'onglet général et propriétés
- ID: Nommez l'Id du champ (il est plus facile de nommer le champ Id pour se retrouver dans d'autres fonctionnalités plus avancées) si non laisser celui par défaut.
- Texte de la question (formulaire): Inscrire le texte de votre question dans l'espace réservé à cet effet.
- Texte de la question (fiche): Indiquez le texte de la question (faire un résumé).
- Format d'élément d'interface: c'est l'endroit ou vous pouvez changer le type de sélectionneur que vous désirez (case à cocher, bouton radio ou menu déroulant)
dans le cas ici bas nous allons le laisser à cases à cocher.
- Positionnement des éléments d'interface: Vous pouvez sélectionner le positionnement des cases à cocher; vous avez le choix entre empilés ou côte à côte.
- Descendre la barre de défilement pour avoir accès à tous les champs à remplir.

TOUTES LES ÉTAPES SUIVANTES S'APPLIQUENT POUR LES CHAMPS CASE À COCHER, BOUTON RADIO ET MENU DÉROULANT
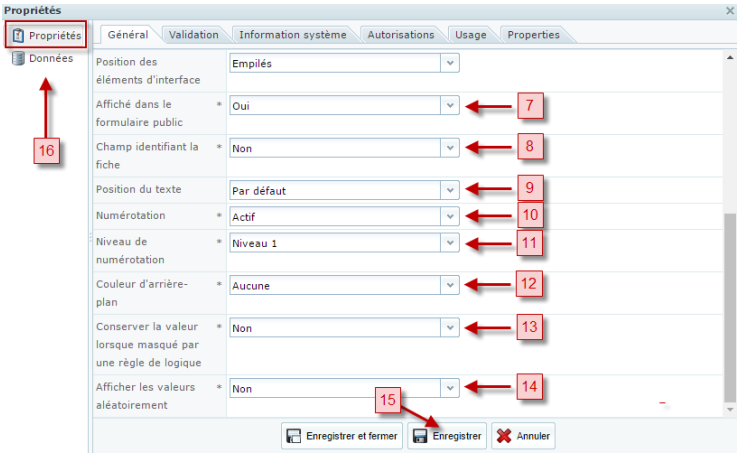
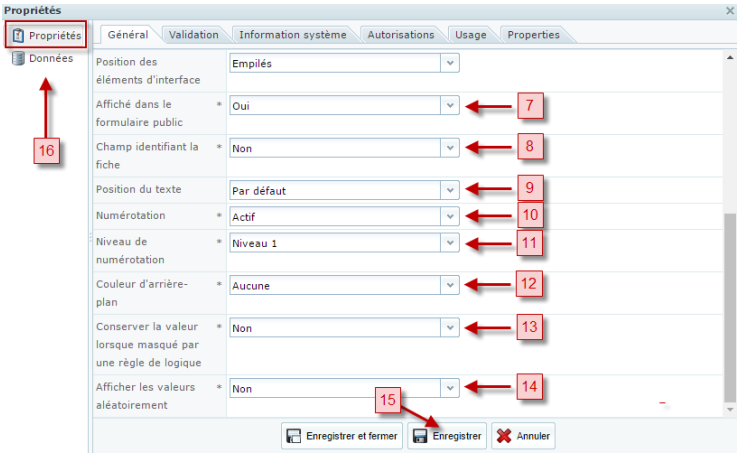
(suite de l'onglet général)
- Affiché dans le formulaire public: Permets de décider si vous désirez que cette question soit visible pour le répondant en ligne ou seulement pour les administrateurs à l'interne.
- Champ identifiant la fiche: Permets si nous voulons que ce soit ce champ qui identifie la fiche (exemple: si nous cochons oui, le champ nom de l'entreprise va apparaître dans les champs de la fiche).
- Position du texte: Vous permet de décider si vous désirez que la question soit à gauche ou au-dessus du texte.
- Numérotation: (vous pouvez le laisser inactif) Activez le seulement si vous voulez numéroter les questions de votre formulaire.
- Niveau de numérotation: Permets de préciser à quel niveau du questionnaire se situe la question. Le point de référence de est le niveau de la question parent.
Exemple: si la question parent est la question 3, le niveau de numérotation sera 3.1 ou 3.2 selon le nombre de sous questions. (cliquer ici pour un exemple plus précis)
- Couleur de l'arrière-plan: Permets de mettre une couleur dans le champ de la réponse.
- Conserver la valeur lorsque masquée par une règle logique: Lors d'une modification de fiche, permets de conserver la réponse du champ même si cette question est masquée par une règle logique. (Cette fonctionnalité est surtout pertinente si vous avez des règles logiques différentes pour chaque utilisateur, référez-vous au cas type d'utilisation pour plus d'explication)
- Afficher les valeurs aléatoirement: Il est possible que l'ordre des choix de réponses varie pour un même formulaire. Exemple: Nous désirons que les répondants d'un examen n'aient pas le même ordre de choix de réponses.
- Cliquez sur Enregistrer pour conserver vos modifications.
- Allez sous Données à votre gauche pour nommer les cases à cocher.

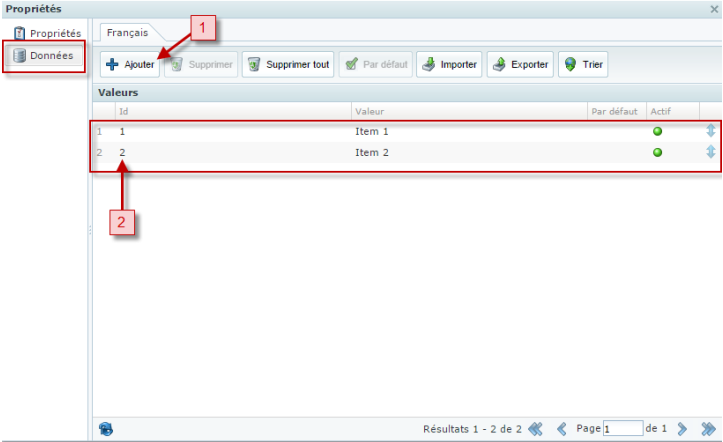
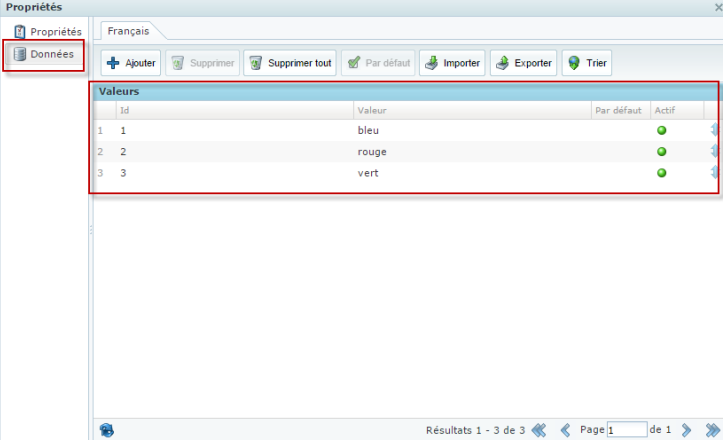
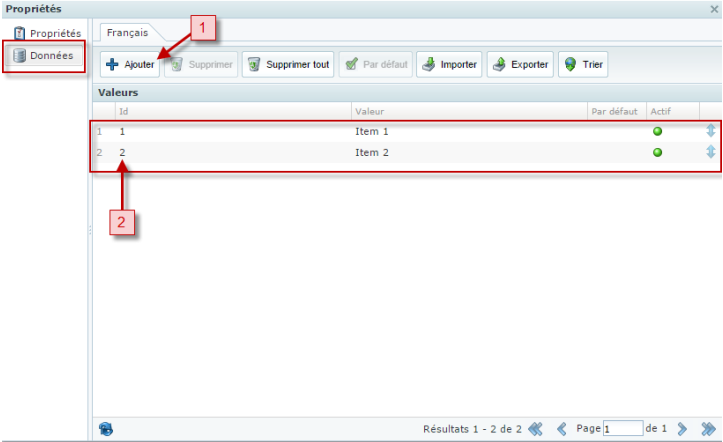
Vous devez maintenant être sous Données pour pouvoir éditer l’infirmation des choix à cocher:
- Cliquer sur ajouter pour ajouter un item dans votre liste de choix.
- Double cliquer sur l'item sélectionné pour modifier le nom des items.

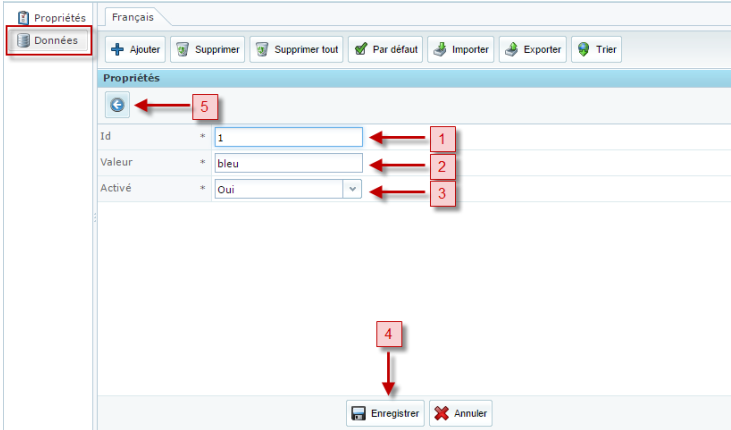
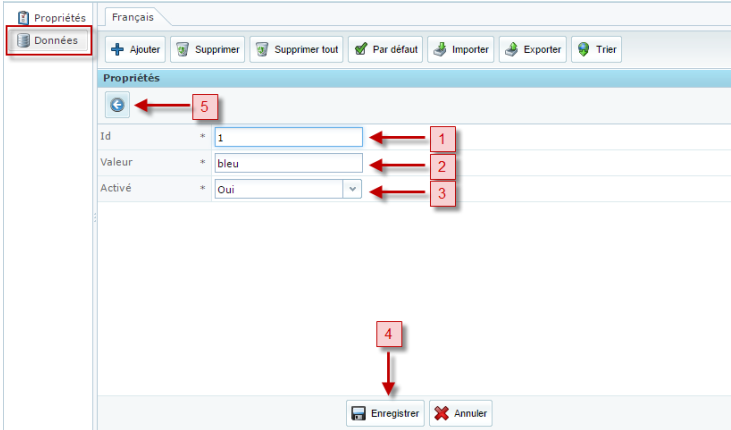
Vous êtes maintenant dans la fenêtre de propriétés des données:
- ID: Le champ ID permet d'inscrire l'identifiant de la valeur de la liste.( par défaut les ID 1 et 2 sont déjà inscrits, si vous ajouter des items supplémentaires vous pouvez les nommer à la suite de celles existantes).
- Valeur: Le champ Valeur permet d'inscrire la valeur de la liste.( exemple dans ce cas-ci bleu puisque nous avons décidé de demander un choix de couleur)
- Activé: Le menu déroulant Activé permet d'activer ou de désactiver la valeur.
- Cliquez sur enregistrer pour conserver vos modifications.
- Cliquer sur la flèche pour retourner au menu principales des données.

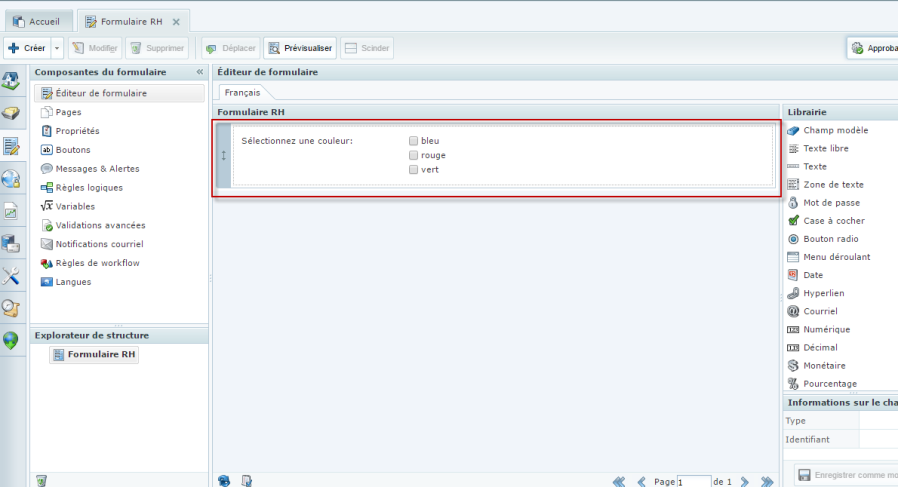
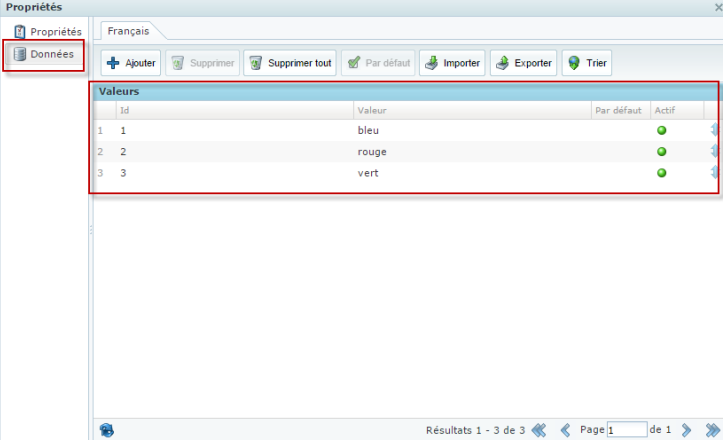
Voici maintenant à quoi ressemble la fenêtre de Données une fois que vous avez nommé les valeurs de vos cases à cocher:

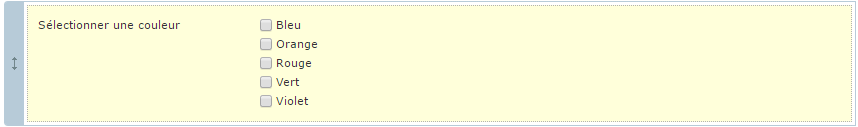
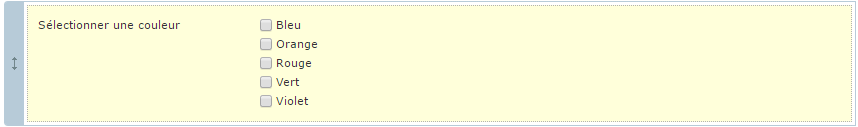
Voici maintenant à quoi ressemble votre question dans votre formulaire avec vos cases à cocher: