Le champ Zone de texte permet la saisie de tous types de textes pour rédiger des réponses plus longues tels que des commentaires généraux.
Il apparaît alors une boîte dans laquelle le répondant peut entrer du texte.
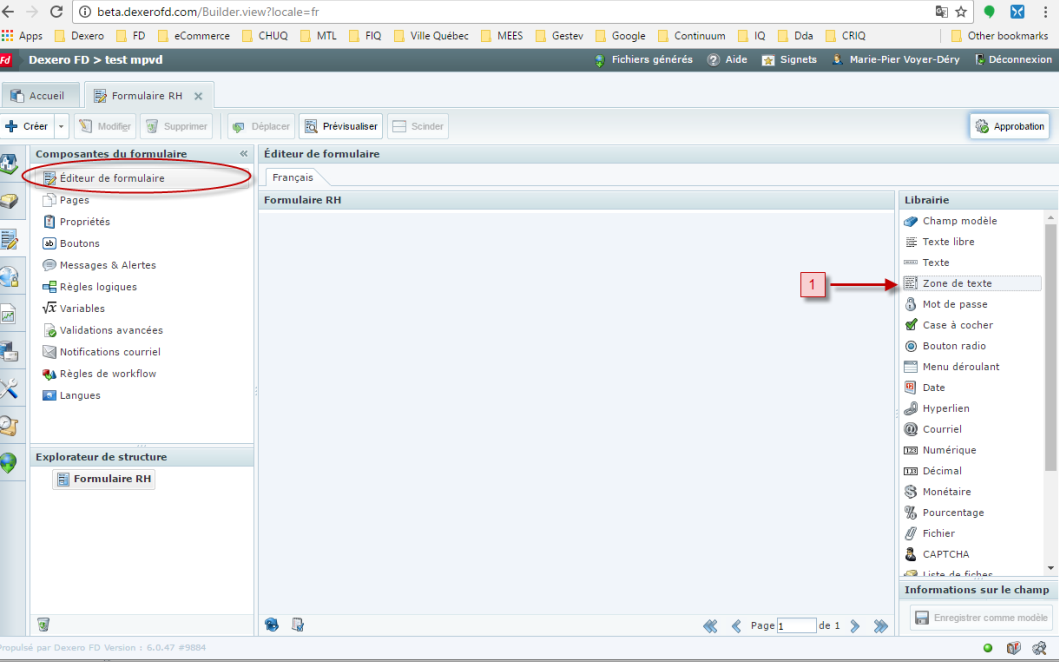
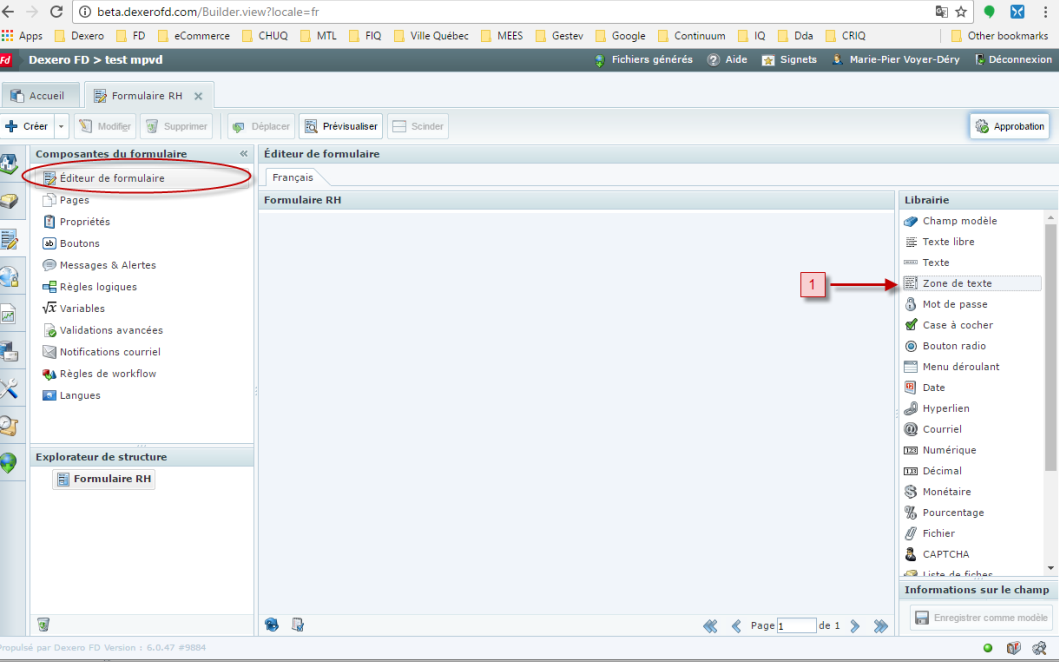
Sous l'éditeur de formulaire, la librairie des champs que vous pouvez ajouter à votre formulaire se trouve à votre droite.
- Sélectionnez Zone de texte et glissez-le dans votre formulaire (formulaire que nous avons nommé Formulaire RH dans l'exemple présent).

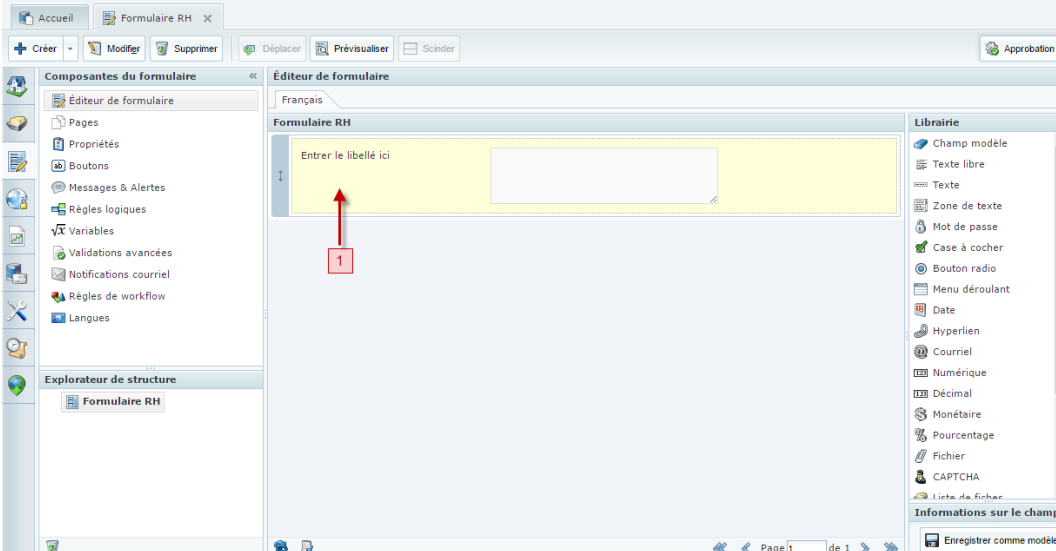
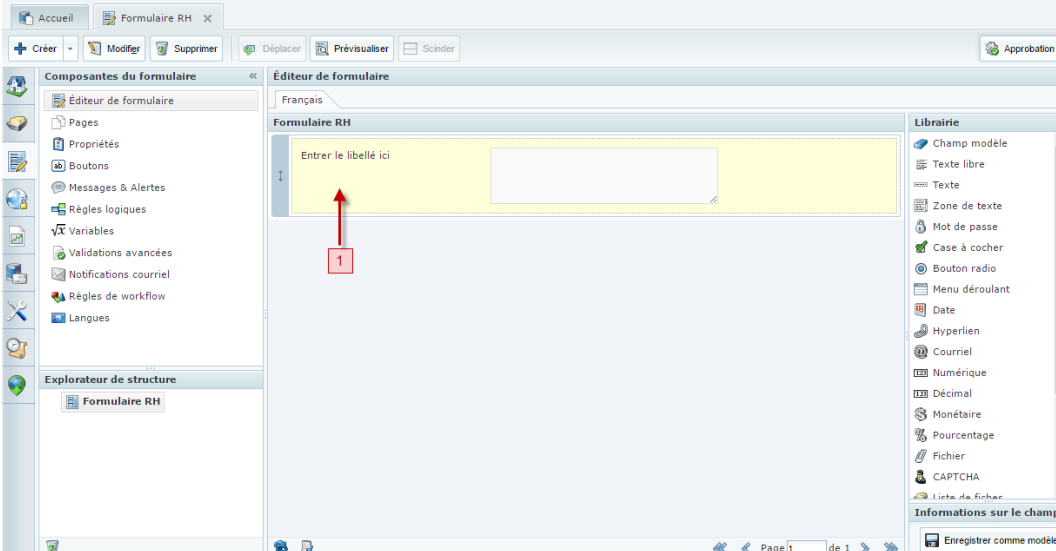
Voici maintenant à quoi ressemble la fenêtre éditeur de formulaire:
- Double cliquer sur entrer le libellé ici pour accéder au détail du champ.

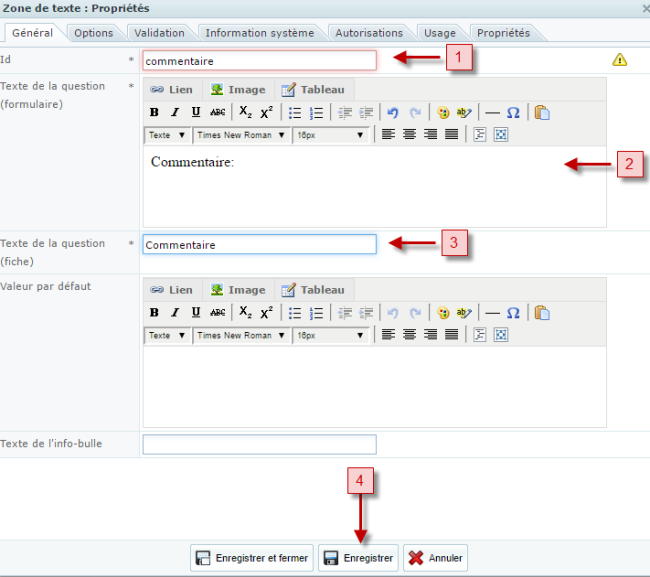
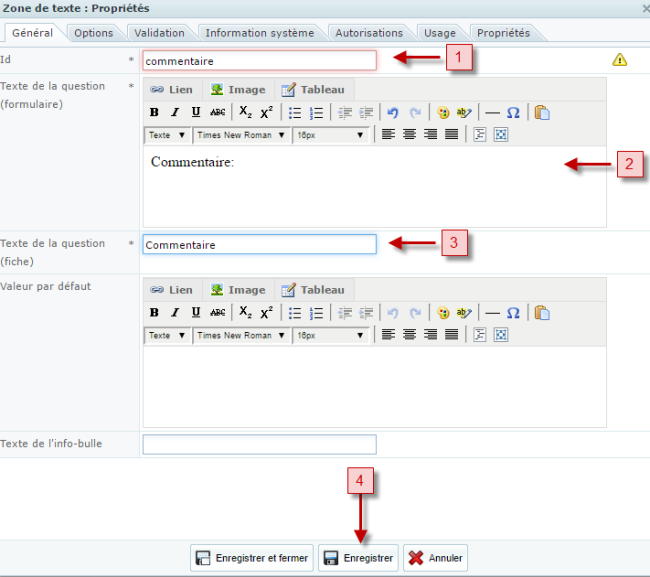
Dans l'onglet général:
- ID: Nommez l'Id du champ (il est plus facile de nommer le champ Id pour se retrouver dans d'autres fonctionnalités plus avancées) si non laisser celui par défaut.
- Texte de la question (formulaire): Inscrire le texte de votre question dans l'espace réservé à cet effet. (Exemple: Commentaire)
- Texte de la question (fiche): inscrire la même question ou un résumé.
- Cliquer sur Enregistrer.
Par la suite, vous devrez aller dans l'onglet options. Cet ongle vous permettra entre autres de limiter le nombre de caractères que le répondant pourra inscrire dans sa réponse.

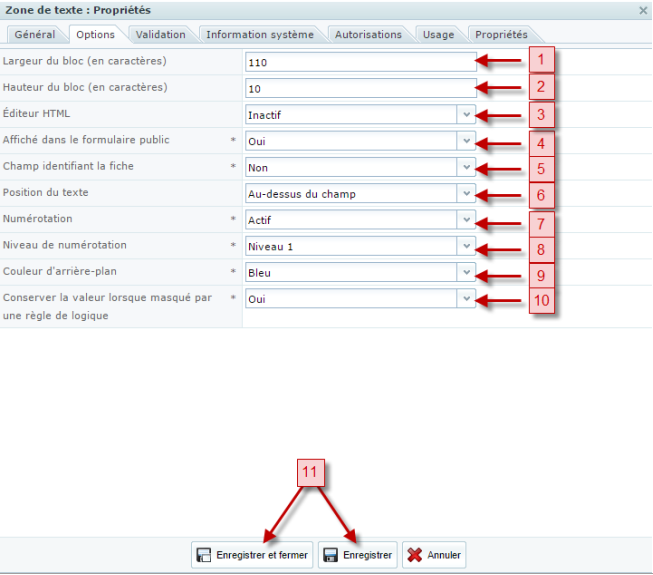
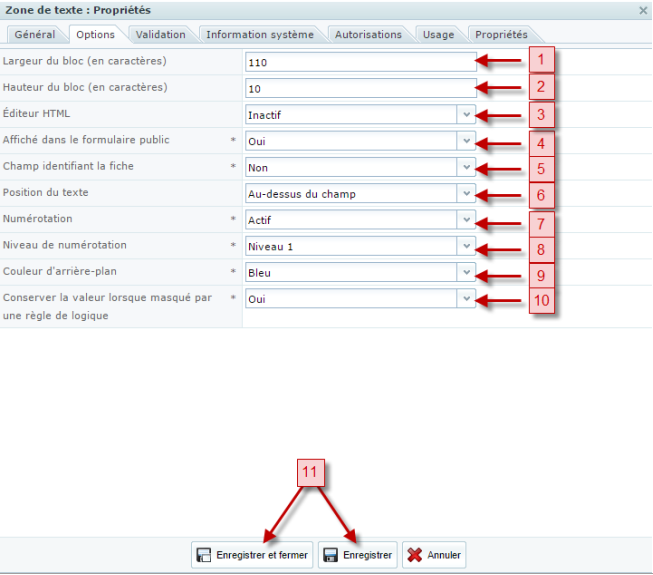
Onglet options:
- Largeur du bloc: Corresponds à la largeur de la case qui sera visible et non au nombre maximal de caractères qu'il est possible d'inscrire.
Il est toutefois possible de limiter le nombre maximum de caractères à inscrire dans la zone de texte sous l'onglet validation. (cliquez ici pour voir le détail de cet onglet)
- Hauteur du bloc: Corresponds à la hauteur de la case qui sera visible et non au nombre maximal de caractères qu'il est possible d'inscrire.
- Éditeur HTML: Permets de rendre accessible un éditeur de texte au répondant. Exemple: Permettre au répondant de choisir le style de caractère, de surligner du texte, ou mettre de l'information en caractères gras. *Il est important de savoir que si vous permettez l'utilisation de l'Éditeur HTML, vous allez avoir du code dans le contenu du texte si vous exportez les données. À utiliser avec précautions*
- Afficher dans le formulaire public: Si vous désirez que ce champ soit disponible en ligne dans le formulaire ou disponible seulement pour les administrateurs des fiches.
- Champ identifiant la fiche: Si vous désirez que ce champ serve à identifier la fiche ou non.
- Position du texte: Vous permet de décider si vous désirez que la question soit à gauche ou au-dessus du texte.
- Numérotation: (vous pouvez le laisser inactif par défaut) Activez le seulement si vous voulez numéroter les questions de votre formulaire.
- Niveau de numérotation: Permets de préciser à quel niveau du questionnaire se situe la question. Le point de référence de est le niveau de la question parent.
Exemple: si la question parent est la question 3, le niveau de numérotation sera 3.1 ou 3.2 selon le nombre de sous questions. (cliquer ici pour un exemple plus précis)
- Couleur d'arrière-plan: Si vous désirez qu'il y ait une couleur de fond dans le bloc d'écriture.
- Conserver la valeur lorsque masquée par une règle logique: Lors d'une modification de fiche, permets de conserver la réponse du champ même si cette question est masqué par une règle logique.
(Cette fonctionnalité est surtout pertinente si vous avez des règles logiques différentes pour chaque utilisateur, référez-vous au cas type d'utilisation pour plus d'explications)
- Enregistrer