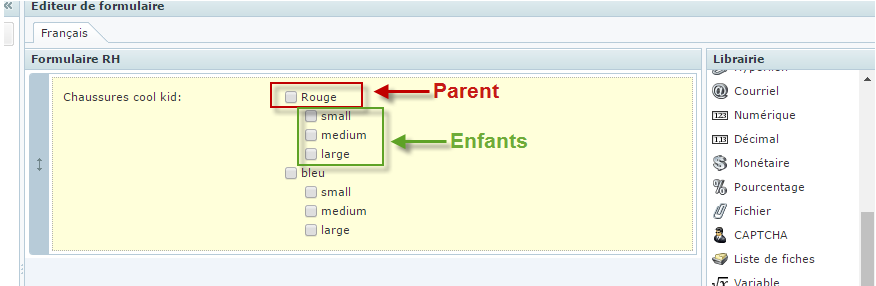
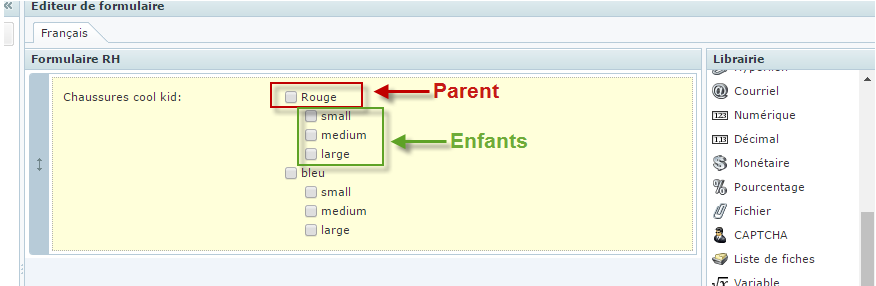
Le champ Arbre permet de présenter des cases à cocher en arborescence, permet à l'utilisateur d'indiquer des choix de façon hiérarchique.
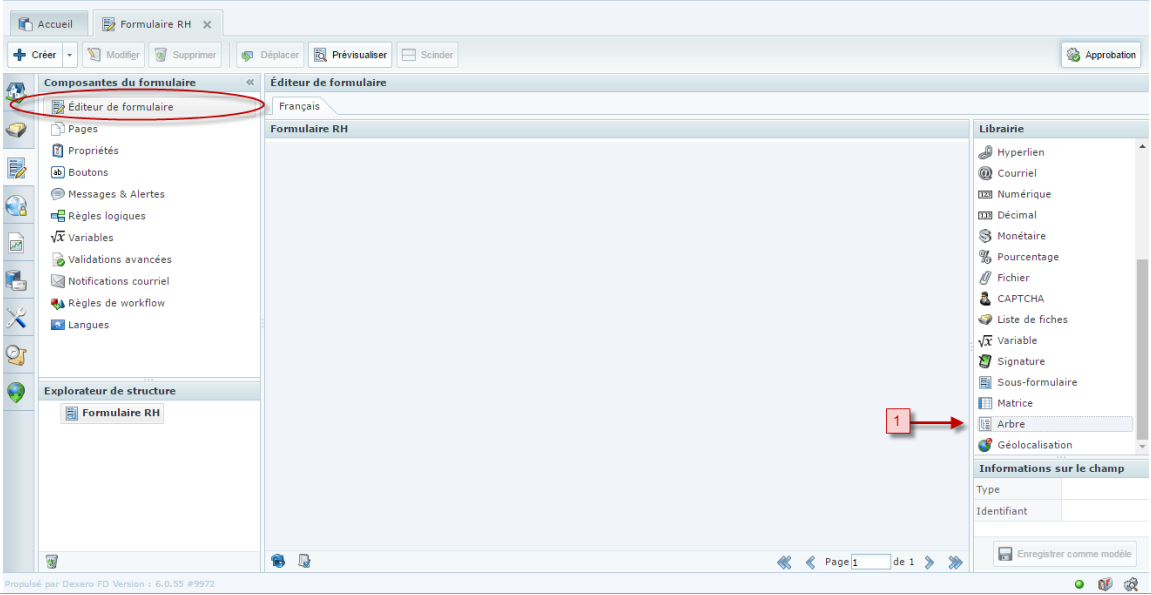
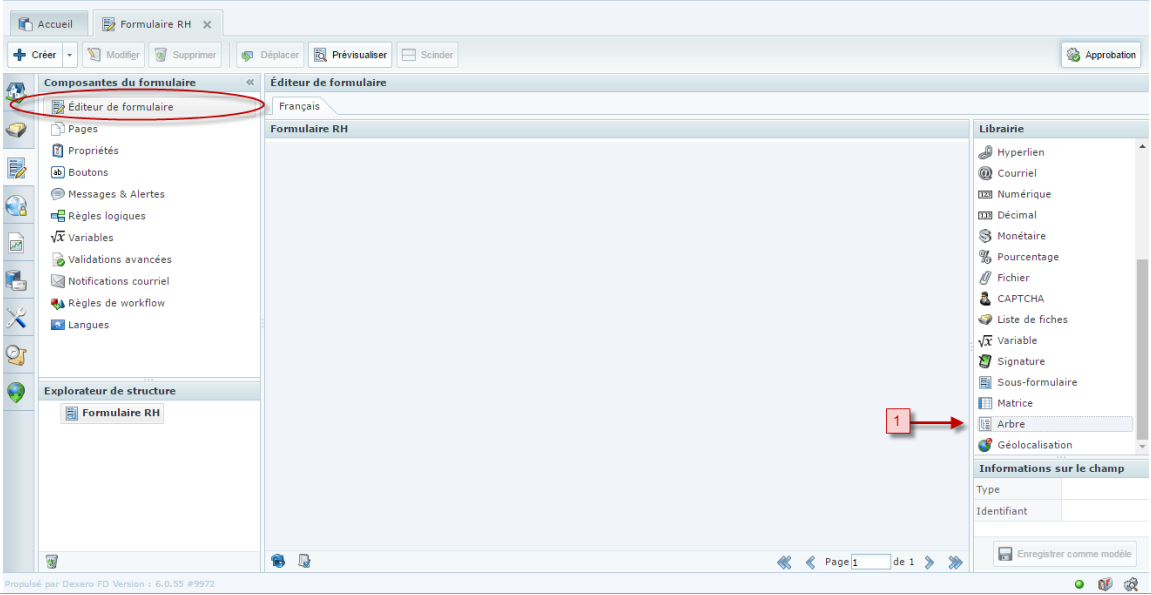
Sous l'éditeur de formulaire, la librairie des champs que vous pouvez ajouter à votre formulaire se trouve à votre droite.
- Sélectionnez Arbre et glissez-le sous votre formulaire.

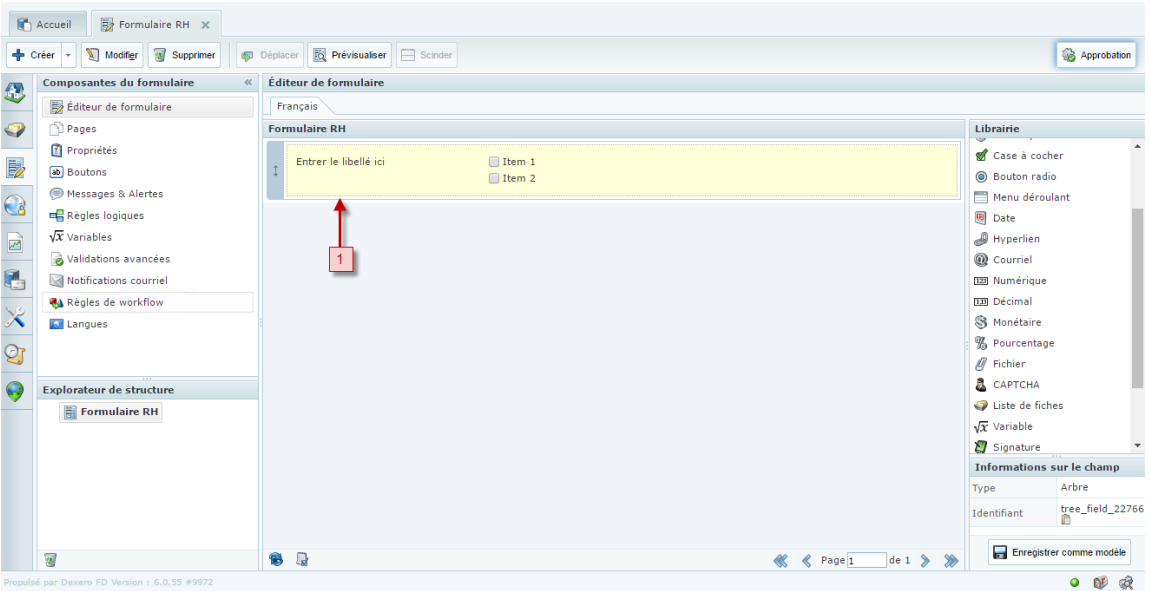
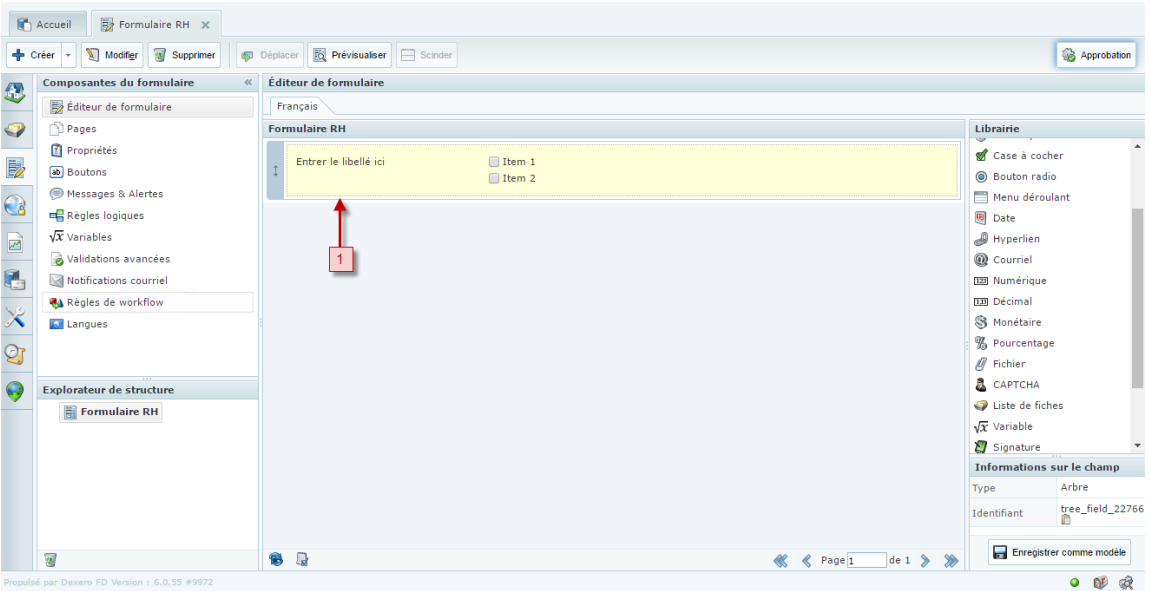
Voici maintenant à quoi ressemble la fenêtre éditeur de formulaire:
- Double cliquer sur entrer le libellé ici pour accéder au détail du champ.

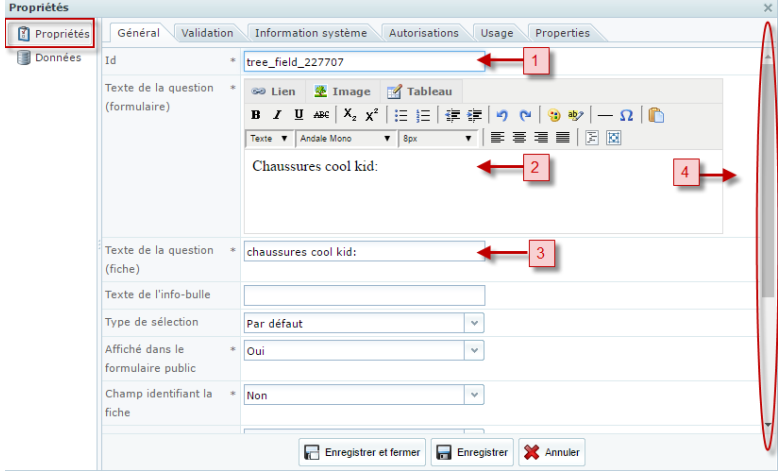
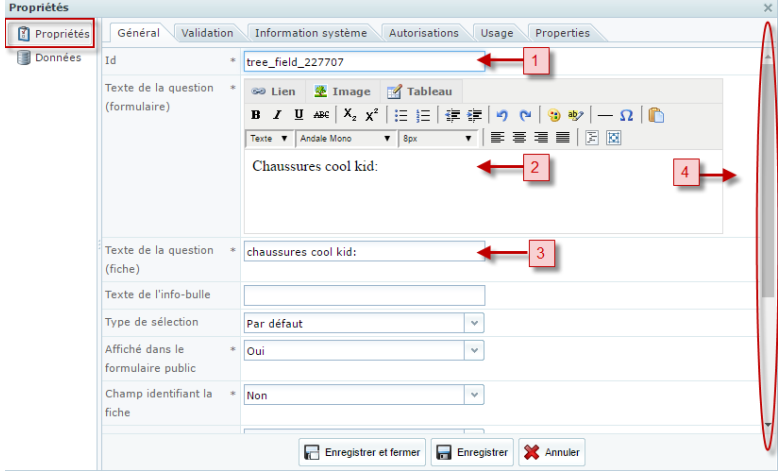
Sous l'onglet général:
- ID: Nommer l'Id du champ (il est plus facile de nommer le champ Id pour se retrouver dans d'autres fonctionnalités plus avancées) sinon laisser celui par défaut.
- Texte de la question (formulaire): Inscrire votre texte dans l'espace réservé à cet effet (ce texte sera visible dans le formulaire).
- Texte de la question (fiche):Indiquer le texte de la question (ou faire un résumé).
- Descendre la barre de défilement pour avoir accès à tous les champs à remplir.

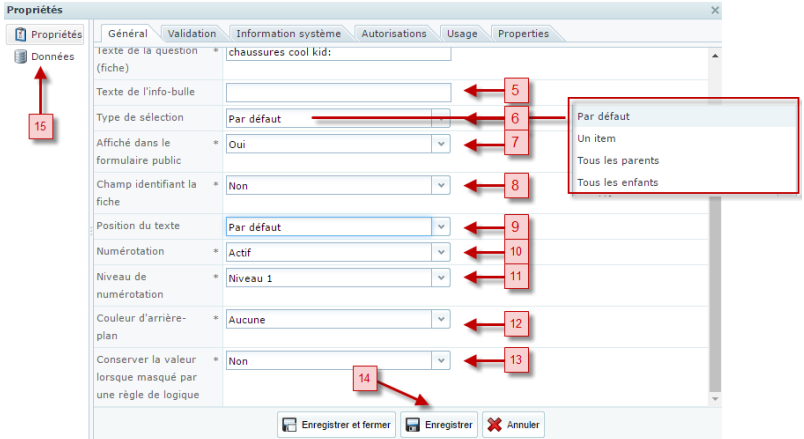
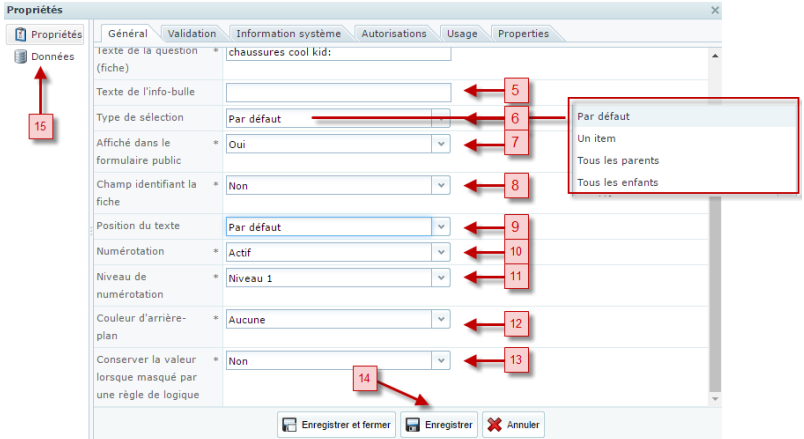
suite de la fenêtre onglet général:
- Texte de l'info bulle: Permets de mettre une info bulle (point d'interrogation donnant de l'information complémentaire) indiquez le message que vous désirez voir apparaître dans l'info bulle.
- Type de sélection: Permets de déterminer quel type de sélection il sera possible de faire. Exemple de sélectionner seulement un item dans toute la liste, tous les parents ou tous les enfants.
- Affiché dans le formulaire public: Vous permet de décider si vous désirez que cette question soit disponible pour le répondant en ligne ou visible seulement pour les administrateurs à l'interne
- Champ identifiant la fiche: Permets de décider si nous voulons que ce soit ce champ qui identifie la fiche ou non.
- Position du texte: Vous permet de décider si vous désirez que la question soit à gauche ou au-dessus du texte.
- Numérotation: (vous pouvez le laisser inactif par défaut) Activez le seulement si vous voulez numéroter les questions de votre formulaire.
- Niveau de numérotation: Permets de préciser à quel niveau du questionnaire se situe la question. Le point de référence de est le niveau de la question parent.
Exemple: si la question parent est la question 3, le niveau de numérotation sera 3.1 ou 3.2 selon le nombre de sous questions.
- Couleur de l'arrière-plan: Permets de mettre une couleur dans le champ de la réponse.
- Conserver la valeur lorsque masquée par une règle logique: Lors d'une modification de fiche, permets de conserver la réponse du champ même si cette question est masquée par une règle logique.
(Cette fonctionnalité est surtout pertinente si vous avez des règles logiques différentes pour chaque utilisateur, référez-vous au cas type d'utilisation pour plus d'explications)
- Enregistrer.
- Cliquez sur Données.

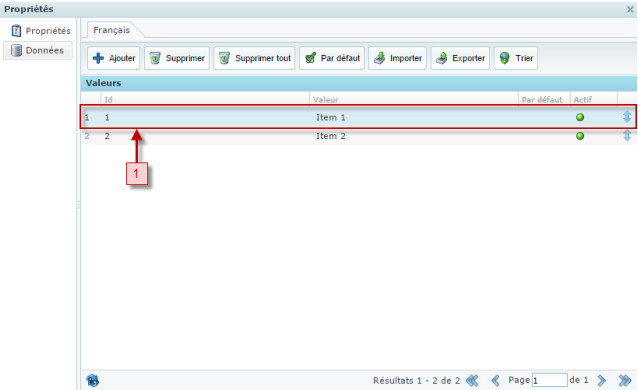
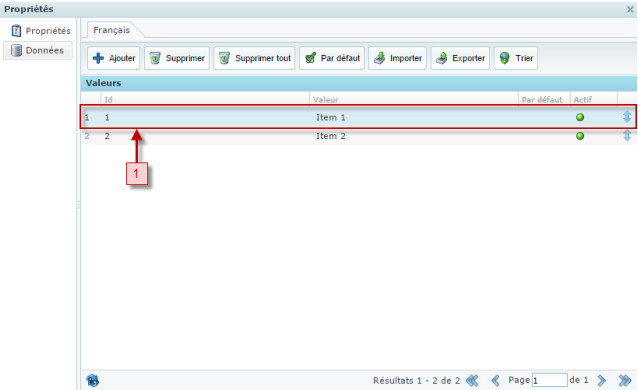
Maintenant, vous êtes sous l'onglet Données:
Double cliquer sur l'item que vous voulez éditer.

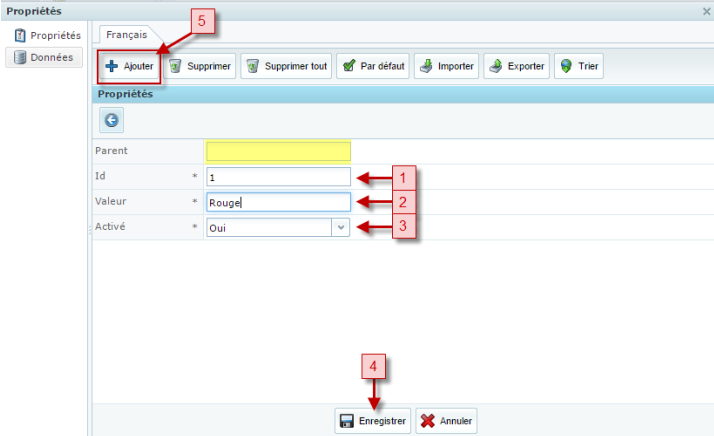
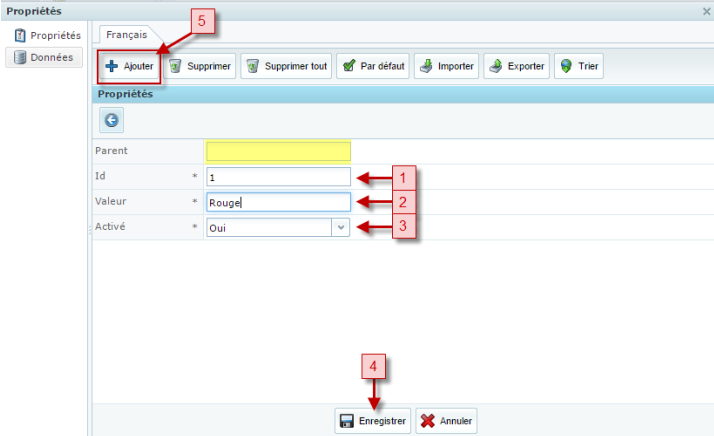
Vous êtes maintenant sous l'item que vous désirez modifier:
Puis que vous êtes dans la valeur principale, aussi nommée la valeur parent, vous ne pouvez rien modifier dans la case surlignée en jaune.
- ID: Le champ ID permet d'inscrire l'identifiant de la valeur de la liste. (par défaut les ID 1 et 2 sont déjà inscrits, si vous ajouter des items supplémentaires vous pouvez les nommer à la suite de celles existantes)
- Valeur: Nommez votre valeur.
- Activé: Oui ou non (permets d'activer ou non une valeur).
- Enregistrer vos modifications.
- Ajouter: Permets d'ajouter une valeur enfant (sous la valeur rouge par exemple).

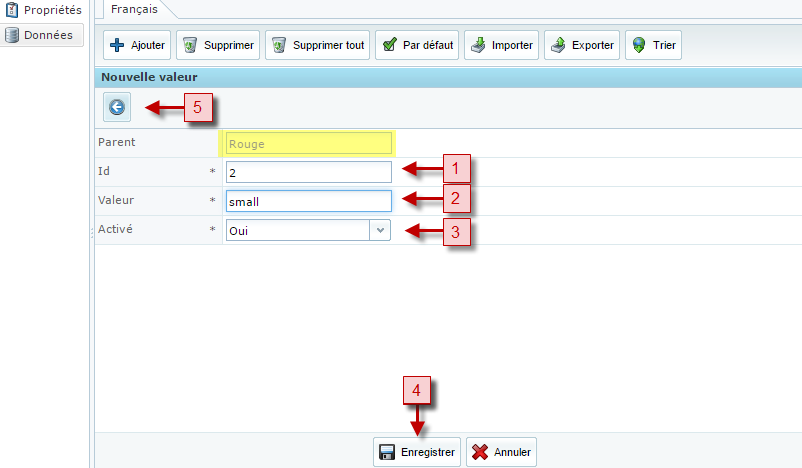
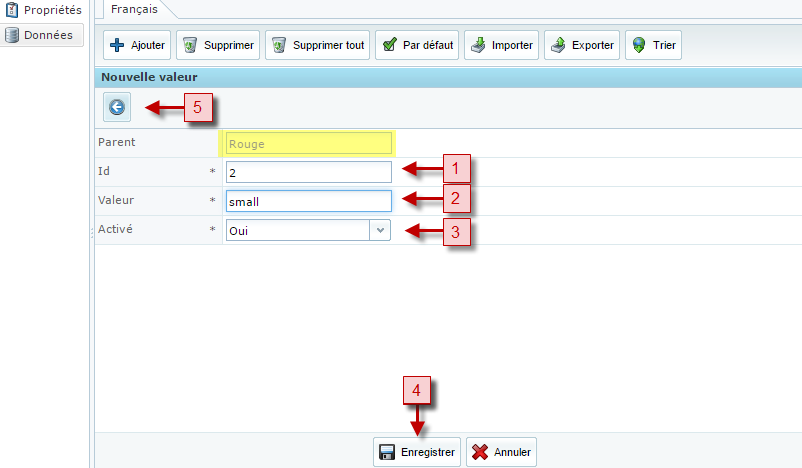
Une fois que vous que vous avez cliqué sur le bouton Ajouter:
Vous vous retrouvez dans l'item enfant (la valeur en dessous de la valeur parent (Rouge dans cet exemple).
- ID: Le champ ID permet d'inscrire l'identifiant de la valeur de la liste. (par défaut les ID 1 et 2 sont déjà inscrits, si vous ajouter des items supplémentaires vous pouvez les nommer à la suite de celles existantes).
- Valeur: Nommez votre valeur.
- Activé: Oui ou non (permets d'activer ou non une valeur).
- Enregistrer vos modifications.
- Cliquez sur la flèche pour retourner au niveau du parent.

Voici maintenant à quoi ressemble votre formulaire avec le champ Arbre: